This article is also an assigned self-reflection on HCI course project (COMP4461) at HKUST.
An app prototype that makes it easier to teach your grandma how to use a smartphone, without losing your sanity.
“Yu” is the Chinese character for “fish”. The name of the app comes from a proverb in both Chinese and English.
授人以鱼不如授人以渔
Give a man a fish and you feed him for a day; teach a man to fish and you feed him for a lifetime.

Project Info
This is the first course project of COMP4461: Human-Computer Interaction at the Hong Kong University of Science and Technology. For this project, we were required to prototype an application about “online communication”, with comprehensive design thinking process. We worked as a group of six people and proposed this application prototype to solve a common yet seemingly impossible problem: how to remotely teach your grandma to use a smartphone.
Background
We are aware that although digitalization has changed our lifestyle, there are always a certain group of people falling behind — the seniors. Although they are less dependent on the smartphone and other modern gadgets as we do, it is still critical for them to understand the basic usage of their smartphones. Now that we have encountered the COVID-19 pandemic, and to trace one’s travel history, a smartphone is sometimes strictly required. Therefore, it is urgent for us younger generations to efficiently teach the elderly how to use the smartphone. However, we often encounter the situation where the seniors need help whereas the younger people are too busy to be around. There lacks an effective communication tool for the young people to teach the old in such situations.
Emphasize
To locate the pain points of the target user, we conducted quick interviews with schoolmates and some senior people. The younger generation thinks it not clear to help the elderly use smartphones from a distance. Pure verbal teaching is the common choice, but it is usually confusing. Plus, the younger generation often find it difficult to control the pace of teaching. From time to time the senior cannot catch up.
On the seniors’ side, they are often unable to understand the meanings or metaphors of the icons they need to click. This intensifies the difficulty of teaching.
Interpret
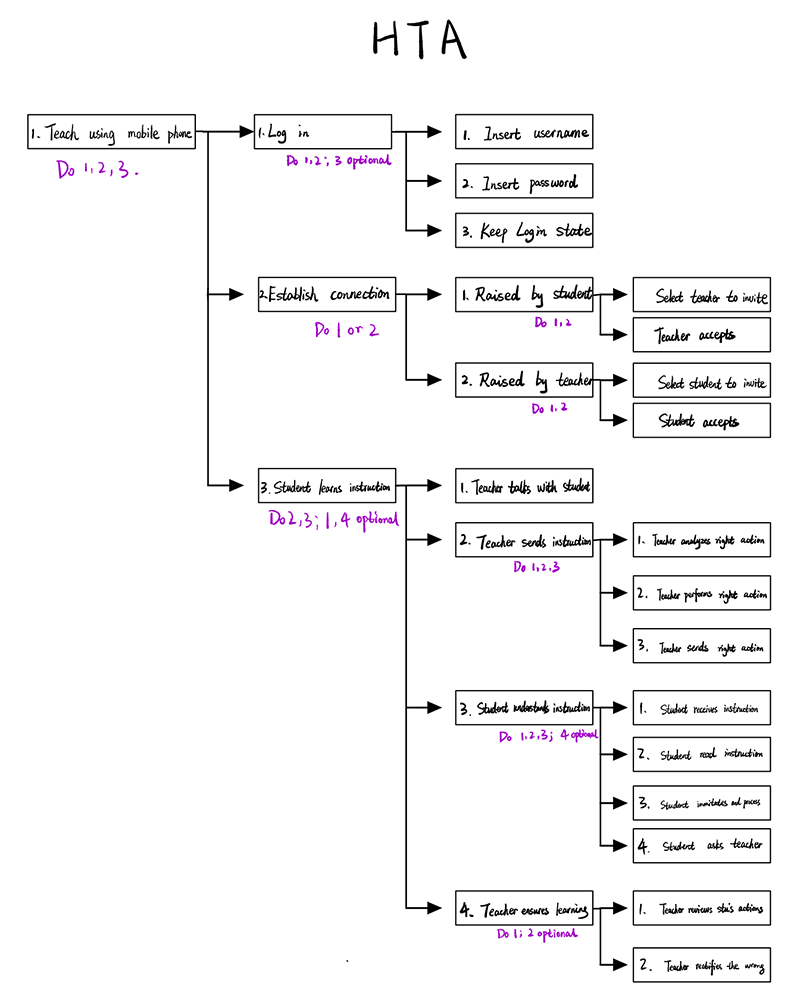
We established an HTA framework to describe an abstract process of teaching someone how to use smartphone from a distance. It is important to design a solution that simplifies the operations and maximize the clarity of the content conveyed.

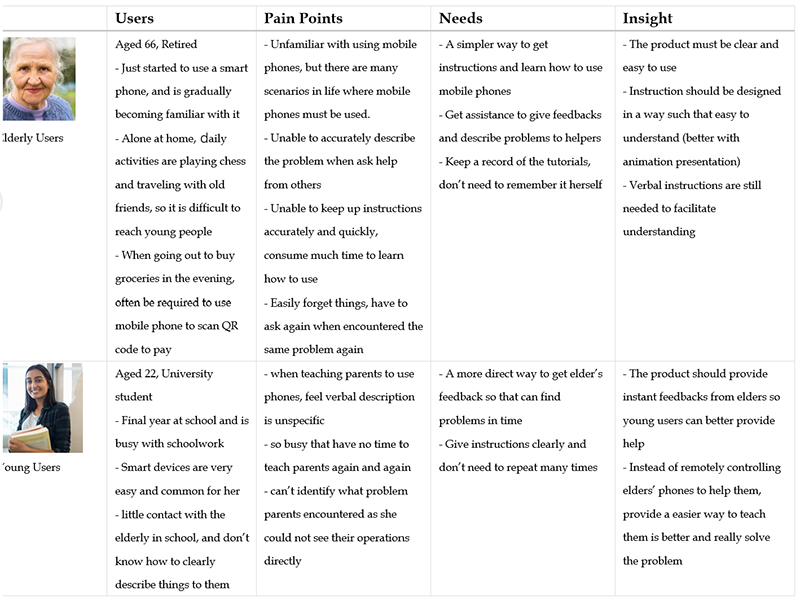
To better interpret the user’s need, we adopted the POV (Point-Of-View) model. Below are the two personas we created based on the interviews.

Ideate
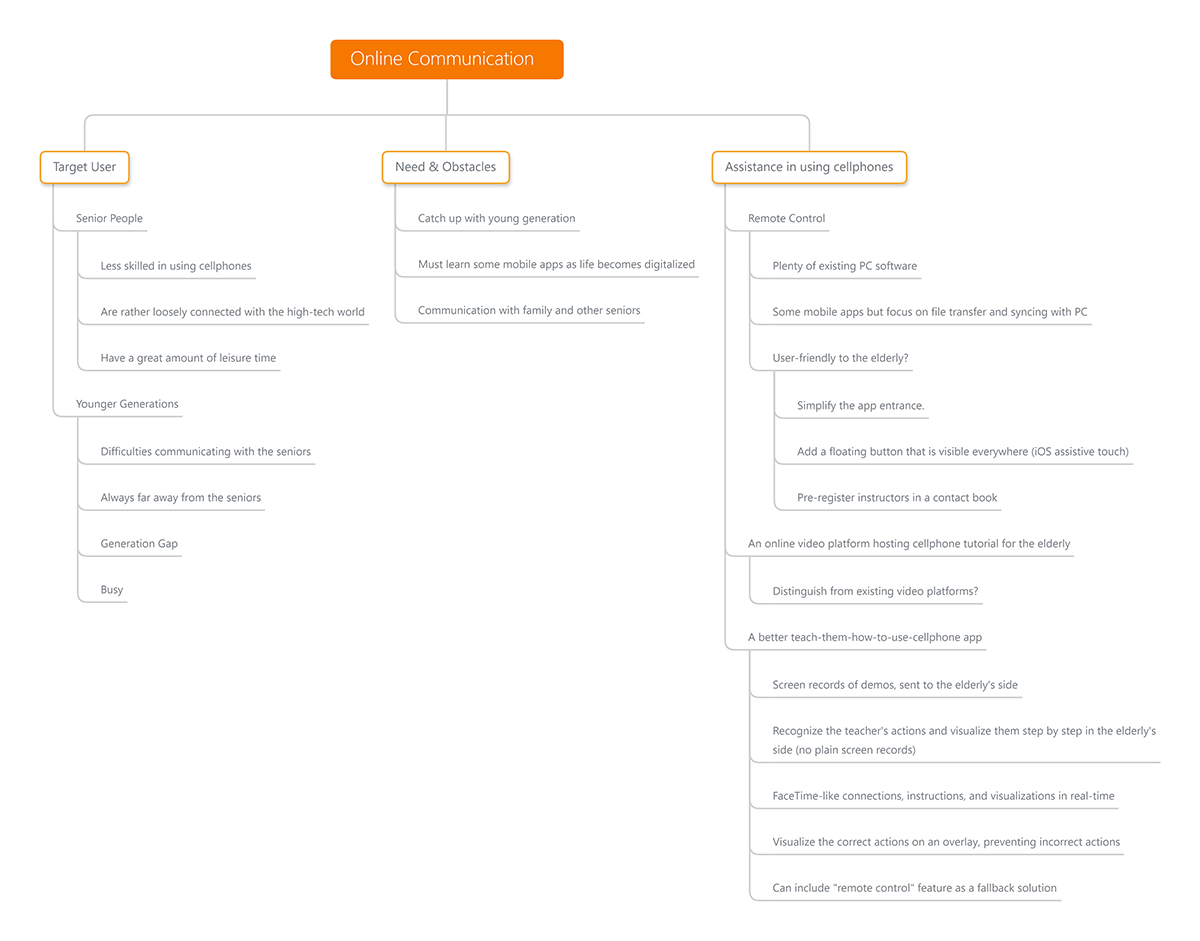
We used a mind map to record out thoughts during the brainstorm, where we tried to propose any many ideas as we can, given the senior people as our target users and their possible needs and obstacles they might have. For each idea, we also dug down and discussed about their basic functionalities and how they could distinguish from comparable products in the market. Since we were designing a solution for the elderly, we had put extra efforts to thinking whether each solution was simple and intuitive enough.

Verify
Combining all the studies and ideation process above, we adopted the idea of a teaching app where instructions are delivered step by step, each step directly visualized on an overlay of the senior’s smartphone.
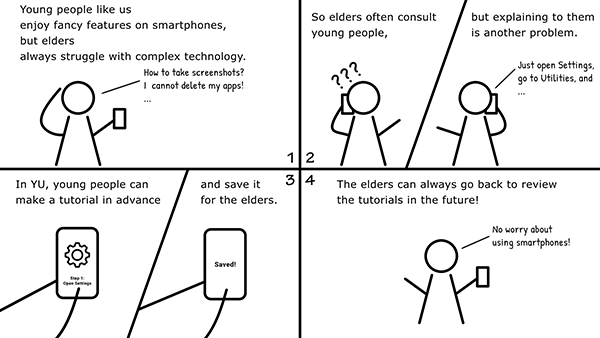
We created a storyboard of how our product promisingly resolve the pain point of remote teaching of smartphone usage.

We presented our solution, together with the overall conception of our product, to some of our schoolmates and some seniors who are troubled by the same problem. Many found our solution useful because they can describe the operations in a clear and intuitive way. Some concerned that instructing complex tasks may be time-consuming, hence we also included the remote-control idea in the mind map as a second mode of our product.
Video Prototype
Personal Reflections
I have never realized the importance of user case study and ideation before this project. As a computer science student practicing my coding skills most of the time, we are often overly confident about our perceptions of the world and what people would appreciate. It is common for us to self-propose a need and a corresponding solution and start coding right away. Here by focusing precisely and only on the design process, by seriously asking people “do you need this”, and by searching the market for already existing products, we have trained ourselves to introduce more humanity and empathy to the product we are going to make. We are coding to solve the real-world problems, and thus more responsible for the entire building process of our product.
Speaking of design process, we have learned a substantial number of techniques to conduct an efficient and productive design process. We can conduct survey and interviews to discover the users’ needs, storyboards and POV to interpret these needs, brainstorms to gather teammates’ insights on viable solutions, and HTA to complete the details of the solution. It is critical to use the right tools at the right stages to organize the huge amount of information popped up during the process. I am involved in the ideation and the design of the preliminary paper prototype. I also shoot and appeared in parts of the video prototype. It has been a great joy to design, iterate, finalize, and present our product idea through such a complete process.
At last, a successful design process is not possible but for peaceful teamwork. Apart from a proper division of work and positive collaborations, it is also necessary to respect others’ ideas during every brainstorm and discussion session. Instead of quickly denying ideas, we should try to elaborate or complement them. Chances are that some completion to a far-fetched idea can turn it into a completely doable solution.